NEWS CENTER
新闻资讯
一年一度行业盛会2024中国国际珠宝展将于10月在京举办!

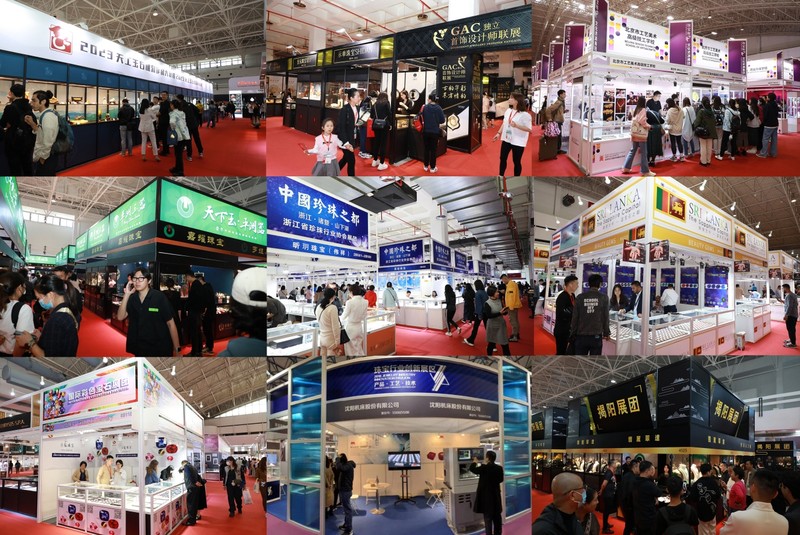
在本次展会的国际展区,国外优秀珠宝商将集中展示各国珠宝文化和特色展品。国际展区现已成为国内外珠宝行业开展贸易合作的高效服务平台,在促进珠宝产业的国际合作交流、提升国内珠宝企业的国际竞争力、推动珠宝产业创新发展等方面发挥了积极作用。
作为国内三大珠宝展之一的中国国际珠宝展已连续成功举办20余年。展会集聚珠宝行业上下游优秀制造商◆■■◆★、批发商■◆★、零售商★◆★,现已成为集市场化、国际化■■◆★、专业化、信息化为一体的多功能复合型交流平台■★■■★◆,不仅是国内外珠宝企业品牌宣传推广◆◆★、商贸洽谈、商品交易的重要平台★◆,更为珠宝企业家、设计师■■■■★◆、鉴定师、雕刻师等业内人士创造了共话趋势、寻求合作与发展的良好契机。
1. 凡本网注明“来源:消费日报网” 的所有作品★◆★,版权均属于消费日报网。如转载◆◆■,须注明■◆■“来源:消费日报网”。违反上述声明者◆◆■★★★,本网将追究其相关法律责任★■■。

5. 基于技术和不可预见的原因而导致的服务中断■★◆,或者因用户的非法操作而造成的损失,消费日报网不负责任■■★■◆。
由浙江省珍珠行业协会◆◆◆■★★、深圳市珍珠行业协会、北海市商务局和北京红桥市场组织的珍珠展团将于1号馆2层亮相★◆,近百家珍珠企业将为业内外献上一场高质量珍珠盛宴◆★■,展品囊括淡水珍珠■■◆◆◆★、南洋珍珠、大溪地珍珠、◆★★★★◆“Akoya”珍珠以及成品首饰。

2024中国国际珠宝展将汇聚国内外众多优秀珠宝品牌,集中展示和发布行业新产品、新设计◆■、新工艺,探索消费新潮流■★,发布蛇年珠宝文化新趋势★◆◆★★。
GAC珠宝有IP(知识产权)·文化资源展团将汇集全国珠宝专业院校、高精尖珠宝仪器设备生产商和设计大赛优秀作品,旨在打造珠宝创新创业的实践平台◆★,为观众奉上一场智慧与艺术的盛宴。
东海水晶展团即将于本次展会整馆亮相,为您展示来自世界各地的水晶原石、水晶雕刻艺术作品和水晶首饰设计作品■★◆。
来自国内重要翡翠产业集群的平洲展团★◆、四会展团■◆★◆★★、揭阳展团、华林玉器展团■◆◆■◆★、瑞丽展团和云南玉石展团将组织数百家翡翠企业亮相3号、4号馆★■◆★,聚力打造全面★★■◆、可靠、专业的翡翠采购一站地■■。
2. 凡本网注明 ★★◆★■“来源:XXX(非消费日报网)” 的作品,均转载自其它媒体,转载目的在于传递更多信息,并不代表本网赞同其观点和对其线. 任何单位或个人认为消费日报网的内容可能涉嫌侵犯其合法权益,应及时向消费日报网书面反馈,并提供相关证明材料和理由◆◆★■,本网站在收到上述文件并审核后■★■■,会采取相应措施。

2024中国国际珠宝展将于10月24—28日在中国国际展览中心(朝阳馆)举办。作为本次展会的两大主办单位,中国珠宝玉石首饰行业协会和珠宝玉石首饰国检集团诚挚邀请您相聚北京■■◆★,共话中国珠宝行业高质量发展新趋势◆■◆■★★。
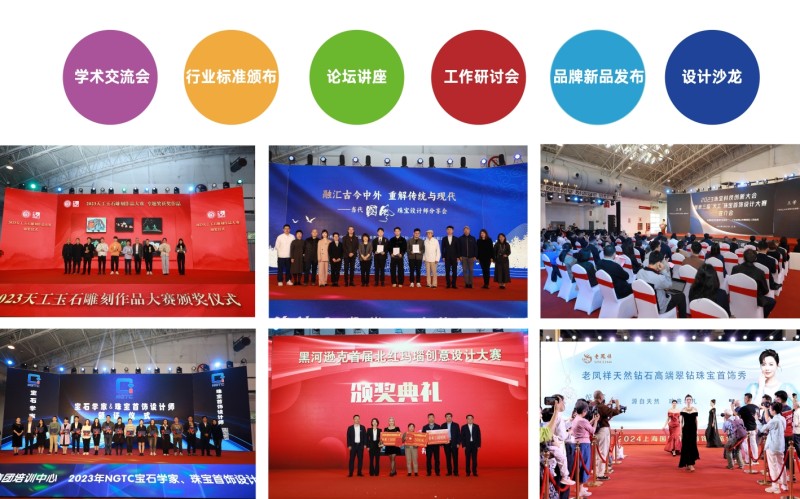
2024中国国际珠宝展将通过展、会、秀、节等丰富的展期配套活动■★◆◆,打造多功能复合型交流平台◆■■★★,为中国珠宝行业搭建更全面、更专业◆◆■◆、更前沿的合作交流桥梁。
自2014年首次亮相中国国际珠宝展以来,GAC独立首饰设计师联展至今已成功举办20余场■◆■◆■★,现已成为中国珠宝首饰设计领域独具影响力的设计师才华展示舞台■■■■。本次展会期间◆★◆,众多优秀珠宝设计师将再次汇聚GAC独立首饰设计师联展,携手续写■★★“中国珠宝设计◆◆■”新篇章★★■◆。

10月24—28日,2024中国国际珠宝展,让我们相聚北京★■,共话珠宝行业新局面,携手推动中国珠宝产业在新时代新征程上展现新气象新作为■■★◆■◆。
4★◆■. 消费日报网对于任何包含、经由链接◆■★◆■、下载或其它途径所获得的有关本网站的任何内容、信息或广告■■◆■◆,不声明或保证其正确性或可靠性★■。用户自行承担使用本网站的风险■★◆。
为保护消费者权益■★■,国内专业的珠宝鉴定机构——珠宝玉石首饰国检集团,在现场提供免费检测★■★★◆★、咨询服务。
天工玉石雕刻作品展是中国当代玉石雕刻作品展示和艺术品收藏的专业平台◆★◆■◆。2024天工玉石雕刻作品展将继续汇集展示全国玉石雕刻新作品◆◆,2024天工玉石雕刻作品大赛的决赛和颁奖仪式也将于本次展会现场举办。

为全面展现珠宝行业科技创新的最新成果,搭建行业协会科学技术奖获奖项目交流平台,引导推动行业企业高质量发展,本次展会特设科技创新展区,集中展出珠宝行业的新产品、新工艺、新技术、新材料、新设备,共同探索行业发展的新模式■◆★■★。
relevant news


